この記事では、WordPressでサイト・ブログを作ってまずやることを書きます。
WordPressには、細かい設定項目が無限にあります。
デザイン・プラグインなど、こだわりだすとキリがありません。
そこでこのページでは、本当に大事な3つをピックアップしました。
これが終わったら、記事を書きましょう。
細かい設定は少しずつ、記事を書く合間にやっていけばOKです。
WordPress まずやること

WordPressでサイト・ブログを作って、まずやることはたった3つ。
- 記事リンクの設定
- SSL設定
- アナリティクスの設定
1.記事リンクの設定
新しく記事を書いたときに、記事URLを独自の名前にできるようにします。
デフォルトは番号を振る設定ですが、URLを見ただけで内容が分からないので不便です。
あとで設定を変えると、URLが変わってしまいGoogleからの評価が0になります。
まずやっておくのが無難です。
WordPressの「ダッシュボード」→「設定」→「パーマリンク設定」へ行きます。
![パーマリンク設定 [2]](https://baacash.com/wp-content/uploads/2019/05/c731defccee173e1918d45eeea464979.png)
「投稿名」を選んで、「変更を保存」をクリックすれば完了です。
2.SSL設定
![]()
このブログのURLの左側に、画像のようなカギマークが表示されています。
SSL設定は、このマークを表示させるための作業です。
これをしていないと、カギの代わりにこのような表示になります。
![]()
「保護されていない」と出るだけで、相当な数の読者は去ってしまいます。
サーバー側の設定
まずはサーバー側で、ドメインをSSLで保護します。
ロリポップの場合、「マイページ」→「セキュリティ」→「独自SSL証明書導入」です。

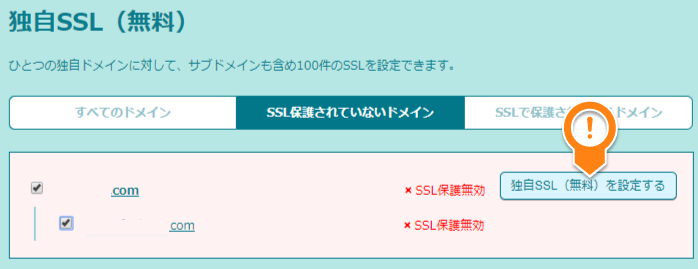
「SSL保護されていないドメイン」で、使用するドメインをチェック。
「独自SSL(無料)を設定する」をクリックします。

「SSL設定作業中」という表示になります。

1時間くらいして、「SSL保護有効」と表示になったら成功です。
WordPress側の設定
WordPressの「ダッシュボード」→「設定」→「一般」で設定します。

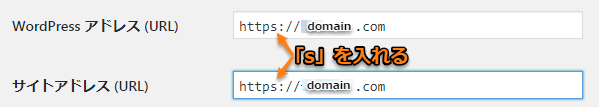
- WordPressアドレス(URL)
- サイトアドレス(URL)
にhttpで始まるアドレスが入っているはずなので、図のように「s」(小文字)を入れます。
終わったら、「変更を保存」をクリック。
リダイレクト
ここまでで、httpsではじまるURLでもブログへアクセスできるようになります。
Googleから見ると、
- http://domain.com/
- https://domain.com/
の2つある状態です。
どちらが重要かGoogleに判断させるため、リダイレクトを設定します。
httpのページにアクセスすると、自動でhttpsに移動するようにする設定です。
サーバーにあるWordPressのファイルのうち、「.htaccess」というファイルを編集します。
「ロリポップマイページ」→「サーバの管理・設定」→「ロリポップ!FTP」から行けます。
「.htaccess」の一番上(# BEGIN WordPress より上)に、以下のコードを貼ります。
#SSL Redirect
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
「保存する」ボタンをクリックすれば完了です。
試しに「http://domain.com/」へアクセス。
自動で「https://domain.com/」へ移動したら、成功です。
3.アナリティクスを設定
アナリティクスに登録
ブログへのアクセス(PV)を測定するため、Googleアナリティクスに登録します。
データはある程度たまらないと分析しようがないので、最初にやっておきます。
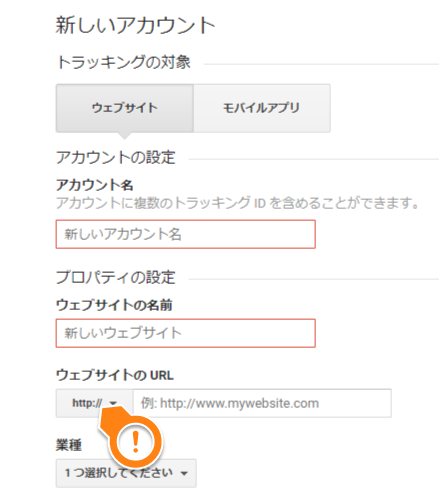
リンクにアクセスして、Googleアカウントでログインすると、以下の画面がでます。

登録をクリック。

アカウント名は、ウェブサイトの名前と同じでOK。
ウェブサイトのURLのところ、「https」を選ぶように注意します。
「トラッキングIDを取得」をクリック。
トラッキングIDを設定
<!– Global site tag (gtag.js) – Google Analytics –>
<script async src=”https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX-Y”></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘UA-XXXXXXXX-Y‘);
</script>
このようなコードが出たはずです。
このIDをWordPressに設定することで、アナリティクスが機能します。
設定方法はテーマによって変わりますが、ここでは無料テーマCocoonについて書きます。
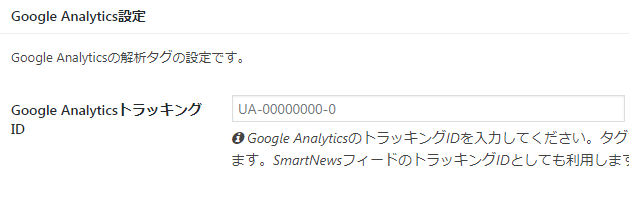
WordPressの「ダッシュボード」→「Cocoon設定」→「アクセス解析・認証」で設定します。

Google AnalyticsトラッキングIDという項目があるので、先ほどのコードの
「UA-XXXXXXXX-Y」
の部分を入力。
いったんは、「サイト管理者も含めてアクセス解析する」にもチェックを入れます。
こうすることで、ちゃんとアクセスが計測できているかを確認できます。
「変更をまとめて保存」すれば完了です。
WordPress まずやること②

ここまでやれば、まずやることは完了。
もう記事を書いてOKです。
ここからは、もう少し余裕があるならやることを書いていきます。
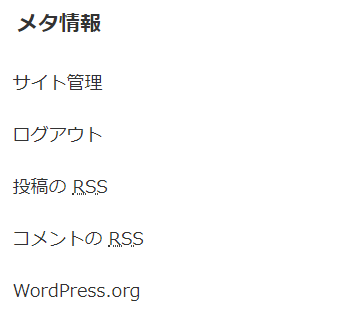
1.メタ情報を消す

作ったばかりのブログには、こういうのが出ているハズです。
不要どころか、ログインページが全世界に公開されていいことはありません。
WordPressの「ダッシュボード」→「外観」→「ウィジェット」で消せます。
「サイドバー」の「メタ情報」を選んで、「削除」です。
2.ブログのカラーを設定
WordPressのテーマによっては、一気に色を変えたりできます。
お気に入りの色にするくらいはやっておくと、モチベーションが上がります。
記事に画像を入れるときに使う色も、決めやすくなります。
たとえばテーマがCocoonだと、スキンというのを適用することでデザインを変えられます。
「Cocoon設定」→「スキン」で、スキンを選んで「変更をまとめて保存」するだけです。

見た目にこだわりだすとキリがないため、深入りはおすすめしません
3.プロフィールを設定
ブログであれば、「誰が書いているか」も出していくつもりの人が多いはず。
何かの専門家だと読者・Googleに認められれば、アクセスされやすいです。
WordPressの「ダッシュボード」→「ユーザー」→「あなたのプロフィール」で設定します。
あわせて、TwitterなどのSNSページも貼っておくといいです。
テーマがCocoonなら、ウィジェットから好きなところにプロフを表示できます。
Cocoon以外の人は、こちらの方法でできそうです。
4.サイトマップ
サイトマップは、読者・Googleに記事を見つけてもらいやすくするために作ります。
サイトマップを作る
まず、読者向けのサイトマップです。
こういうの(当ブログの場合)ができます。
WordPressの「ダッシュボード」→「固定ページ」→「新規追加」。
タイトルは、「サイトマップ」とでも入力します。
Cocoonの場合は、本文に

と入力して保存すれば、固定ページにサイトマップが表示されます。
Cocoon以外の場合は、本文に
<!– SITEMAP CONTENT REPLACE POINT –>
と入力して保存。
「プラグイン」の「新規追加」から「PS Auto Sitemap」を検索。
追加して有効化すれば、固定ページにサイトマップが表示されます。
サイトマップを表示
サイトマップへのリンクを、サイトロゴの下に表示します。
WordPressの「ダッシュボード」→「外観」→「メニュー」で設定します。

メニュー名は「メニュー」などでOKです。
「メニューを作成」をクリック。

「サイトマップ」にチェックして、「メニューに追加」をクリック。

「ヘッダーナビ」にチェックして、「メニューを保存」をクリック。
これで、ブログ上部のロゴの下に「サイトマップ」と表示されます。
Google XML Sitemaps
人間向けのサイトマップの次は、Google向けのサイトマップです。
「Google XML Sitemaps」というプラグインで自動作成・更新できます。

設定はプラグイン一覧から。
ちょっと分かりにくい右側にあります。

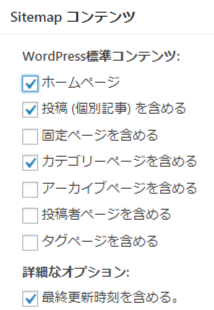
Sitemapコンテンツのところで、
- ホームページを含める
- 投稿(個別記事)を含める
- カテゴリーページを含める
- 最終更新時刻を含める
にチェック。
下の方にある、「設定を更新」をクリックしたら完了です。