こんにちは、ひつじ先輩です。
この記事では、ブログが読まれるようになるまでにやったことを書きます。

ブログのPVを増やしたい・・・!
ブロガー全員に共通する願いではないでしょうか。
でも残念ながら、最初は全く読まれません。
わたしの場合、読まれない期間が数年。

PVが万単位の奴、全員神
と、思っていました。
それでも、現在はなんとか月間6万PVを超えました。
最近は、月間10万PVすらも現実的に感じています。
わたしに足りなかったのは、ブログの情報です。
記事を書くだけでは、Googleで上位表示されません。
上位表示されなければ、記事は読まれません。
どうすれば、上位表示されるか。
どうすれば、読まれるか。
正解を知らないまま、記事を書き続けるのは無謀です。
2017年末までの数年で、私は100記事以上を公開しました。(現在は一部削除)
しかし一度も、月間5,000PVすら超えることができませんでした。
ブログについて調べずに、記事を書き続けていたからです。
よほどのセンスがあれば別ですが、自由に書いてもPVは伸びません。
記事を書きながら、必ずブログについて情報収集しましょう。
正解を知った上で書くのと、知らずに書くのでは、効率が全く違います。
そこで今回は、ブログが読まれるために、やってよかった対処法を書きます。
ブログが読まれない・PVが伸び悩んでいる人は、取り入れてみてください。

ここから先、2万字以上あります。
時間あるときにどうぞ。
PVはスモールワードから

スモールワードとは
Googleで検索されるキーワードは、3種類に分けることができます。
- ビッグワード・・・たくさん検索されており、ライバル記事も強い
- ミドルワード・・・検索ボリュームは普通、ライバル記事も普通
- スモールワード・・・あまり検索されないが、ライバル記事が弱い。
数値による、明確な定義はありません。
私の場合は、Googleのキーワードプランナーの月間検索ボリュームで考えています。
今後、この記事では月間検索ボリュームが0~1000をスモールワードと呼びます。
PVはスモールワードから
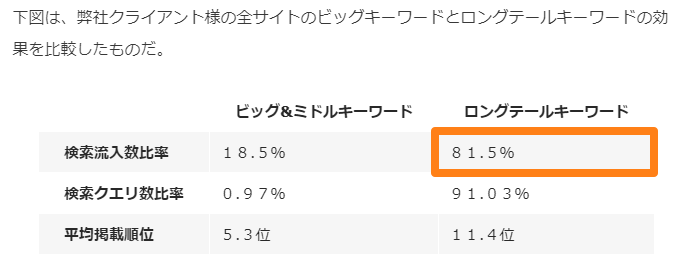
サイトへの検索流入の80%以上はロングテールキーワードから生まれている。(バズ部)
ロングテールキーワードは、スモールワードのことです。

PVは、一部のビッグ・ミドルワードからではなくスモールワードから発生するのです。
実際に自分のブログで、
- PV1位の記事(PVは2位の3倍)
- PV2位の記事
を比べてみました。
総クリックのうち、クリック数の多いキーワードからのクリックが何%を占めるか。
を表にしました。
PV1位の記事では、最もクリック数の多いキーワードからの流入はわずか6%。
2位の記事では、最もクリック数の多いキーワードからの流入は24%でした。
さらに、クリック数上位20位までのキーワードからの流入では、
- PV1位の記事:58%
- PV2位の記事:92%
となっています。
PV2位の記事では、上位20位までのキーワードがアクセスの約90%を占めています。
つまり、特定のキーワード(ミドル寄りのワード)からしか流入していません。
しかしPV1位の記事では、上位20位までのキーワードがアクセスの約60%。
約40%のアクセスが、クリック数21位以下からも来ています。
幅広いキーワード(スモールワード)から、流入があるということです。
PV2位の記事に比べ、1位の記事は3倍のPVを獲得しています。
たくさんのスモールワードから流入がある記事の方が、PVが伸びるということです。
ミドルワードはキツイ
スモールワードを狙う理由は、たくさんのスモールワードから流入のある記事を目指すため。
それに加えて、そもそも最初からミドルワードを狙っても上位がとれないからです。
それなりのミドルワードであれば、検索上位記事のクオリティは高いです。

勝てる訳ねぇ
というものばかり。
でもそれは、何度もリライトをくり返した結果だからです。
コンテンツの追加・整理をくり返していった結果が、そのクオリティです。
仮に上位記事と同じレベルの記事を1度で書いても、上位表示には時間がかかるでしょう。
Googleは様々な要因によって記事を評価しますが、
- 滞在時間
- 離脱率
など、読者の行動も利用しています。
いきなりミドルワードを狙うと、検索でとても低い順位になって読者は0人。
評価しようがありません。
だから、まずはスモールワードから一定の読者を確保します。
読者がいれば、Googleも評価してくれます。
自分も、読者が流入しているワードを分析した上でリライトができるのです。
スモールワードの候補
ここからは、キーワードを選ぶ作業について書きます。
正直、面倒くさいです。
でも、これがPVを伸ばすためにもっとも効果を実感できたことです。
記事を作成する時間の半分をこれにかけてもいいくらい、価値があります。
ぜひ、やってみてください。
まずはラッコキーワード(旧関連キーワード取得ツール、無料)で、スモールワードの候補を集めます。
自分が書こうとしていることで、ビッグ・ミドルに当たる言葉をこのサイトに入れます。
たとえば「ブログ」と入れると、
- ブログ
- ブログランキング
- ブログ村
- ブログ おすすめ
- ブログ 収入
といった形で、キーワードリストを大量に吐き出してくれます。

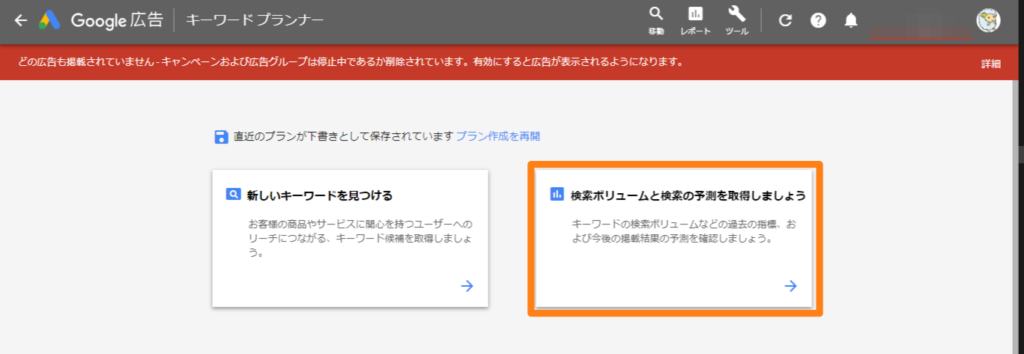
検索数をダウンロード
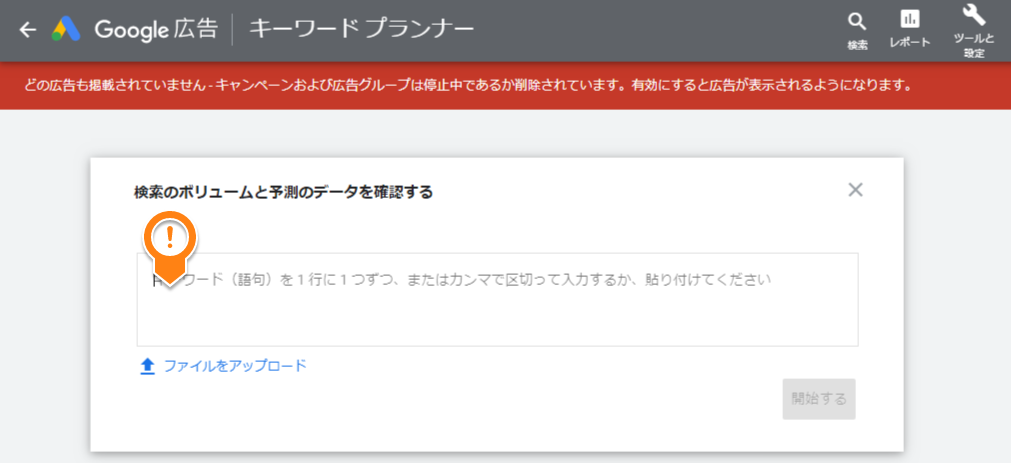
Googleのキーワードプランナーから、検索数のCSVデータをダウンロードします。

右側、オレンジの四角です。

中央の枠にキーワードのリストを貼り付け、「開始する」をクリック。

右側のダウンロードボタン、「プランの過去の指標」の順でクリックします。
CSVファイルがダウンロードされます。
キーワードを整理
ここまでで、CSVファイルをダウンロードできます。
次は見やすいように、順番を並びかえます。
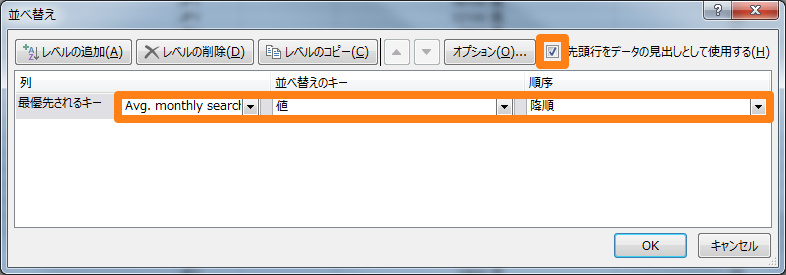
Excelに貼りつけて、右上に表示されている
- 「並び替えとフィルター」
- 「ユーザー設定の並び替え」
の順でクリック。

こんな画面がでるので、
「先頭行をデータの見出しとして使用する」にチェック。
- Avg. monthly searches(月間平均検索数)
- 値
- 降順
を選んで、「OK」。
これで、見やすいリストになります。
ここまでの
- CSVファイルをエクセルに貼り付け
- データをソートする
の作業がボタン1つで終わるエクセルツールを作りました。

CSVデータのダウンロード方法も、こちらの記事でもう少し詳しくまとめています。
ぜひ、読んでみてください。
キーワードを選ぶ
ブログ記事のキーワードは、スモールワードを狙います。
理由は、
- たくさんのスモールワードで上位表示される記事は、PVが多い
- いきなりミドルワードを狙っても、上位を狙えない
からです。
一言にスモールワードと言っても、さらに細かく分けることができます。
- 月間検索ボリュームが100~1000
- 月間検索ボリュームが10~100
- 月間検索ボリュームが0~10
私は、まず1番。
月間検索ボリューム100~1000のスモールワードを検討します。
当ブログを調べたところ、検索ボリューム100~1000で1ページ目に出る記事のPVが多いです。
ライバルは強めですが、1位でなくても月間2,000PVほど稼げる記事になります。
以前までは検索ボリューム10~100を狙っていましたが、PVが伸びにくい。
難易度は下がるので、慣れていない人はこちらを狙うといいです。
狙いたいボリュームで、書きたい内容に合うものをピックアップ。
合うものがなければ、検索ボリューム0~10からも選びます。
ざっくり10個くらい選べたら、この作業は終了です。
スモールワードを絞りこむ
ピックアップしたスモールワードで実際に検索し、上位記事を見てみます。
最低でも2位まで、できれば5位までの記事はすべてチェックします。
このときにすることは、
- 盛りこみたい内容を記事の下書きにメモ
- 勝ち目はありそうか判断
です。
盛りこみたい内容をメモ
主に、タイトルとH2見出しからメモします。
上位記事に入っている要素なので、上位表示するために必要です。
自分の記事にも、必ず入れます。
もし検索ワードに対する答えになっていない記事が上位にあれば、チャンスです。
同じようなキーワードの盛りこみ方で、答えになっている記事を書けば勝てます。
勝ち目はあるか
上位記事を見て、勝てる記事が書けそうになければ別のキーワードにしておきます。
検索ボリュームが比較的多い100~1000だと、ライバルが強いことも多いです。
きつければ、検索ボリューム10~100にしておきます。
単純な質で勝てなくても、タイトル・見出しにキーワードがないときは勝てるかもしれません。
その記事は、別のキーワードを狙っているからです。
タイトル・見出しにキーワードを入れ、ワードのニーズを満たして勝負しましょう。
また、検索ワードの問いが2つ以上の答えを持つこともあります。
たとえば、ビッグワードですが「ブログ 人気」というキーワード。
このキーワードはあいまいで、読者には
- 人気のブログが読みたい
- 人気のブログサービスが知りたい
の両方いると考えられます。
実際、
「ブログ 人気」
の検索結果は、ほとんど人気ブログ紹介ですが、ブログサービスを紹介する記事も1件あります。
上位の記事が満たせていない検索意図があるなら、それに答えると上位表示できます。
キーワードを活用する

これは勝てる!
というキーワードを見つけたら、
- キーワードを入れた仮タイトル
- キーワードを入れたH2見出し
で記事を大枠を作り、記事の文章を書いていきます。

H2見出しの例
このブログで言うと、こういうグレーの帯で大きな文字が書かれているのがH2見出し。
見出しは、読みやすさのためにも大切です。
Google向けの工夫として、タイトル・見出しにキーワードを入れるのは、
「見出しに書かれていることは、重要」
とGoogleが判断するからです。
キーワードを入れることで、何を重視して書いたのかがGoogleに伝わります。
結果、狙ったキーワードで上位表示されやすくなります。
例えば、こちらの記事。

狙っているキーワードは、
「ブログ めんどくさい」
です。
タイトルに、しっかりキーワードを入れています。

もくじ(H2見出し)を見るとこんな感じです。
- 「ブログ」は、6見出し中5個
- 「めんどくさい」は6見出し中3個
無理に全部の見出しにはいれませんが、できるだけキーワードを突っ込んでいきます。
見出しや記事ボリュームを増やしたいなら、記事のラストで「まとめ」を書くといいです。
「まとめ」の見出しは単に「まとめ」とせず、キーワードを入れます。
これで、「キーワードが入った見出し」を1つ増やせます。
- キーワードをしっかりと選ぶ
- タイトルにキーワードを入れる
- H2見出しにキーワードを入れる
これが、PVを伸ばすために行ったことの中で一番効果がありました。
まだやっていなかった人は、必ずやりましょう。

この記事がそうなっていない理由は、下で書きます
読まれるタイトルに

記事を書く前は、キーワードを並べただけの仮タイトルをつけておきます。
最初にしっかり考えても、書き終えてから見るとしっくりこないことが多いです。
タイトルを確定させるのは、書き終えてからでOKです。
タイトルを作るときに気をつけることは、
- 選んだキーワードを盛りこむ
- つい、クリックしてしまうタイトルにする
- できるだけ短くする(理想28文字)
- キーワードは前半に
(重要な順)
ついクリックしてしまうというのが、キーワードの次に大事です。
ここからは、ついクリックしてしまうタイトルの考え方を書きます。
わたしは、次の6パターンから記事に合わせて案を出してから選んでいます。
例といっしょに、全パターンを紹介します。
パターン1:やってみた

体験談的な内容だと、なんでも当てはまるので便利です。
何事も、読者は経験者の話を聞きたいと思っています。
「詐欺」がショッキングなのもあり、かなりPVが稼げています。
パターン2:メリット

読み手に「ラクさ」「うれしい姿」を想像させます。
このタイトルで言うと「のんびり」という言葉で「ラクさ」を表現しています。
ほとんどの人間は、甘い話に弱いです。
他には
- カンタン
- 儲かる
- 誰でも
などを入れるといいです。
パターン3:恐怖

「だまされるな」でだまされる恐怖を煽っています。
求職中の人なら、ついクリックしてしまうのではないでしょうか。
他には、
- 損してる
- デメリット
- 終了
- リスク
などを入れるといいです。
パターン4:煽る

鉄板は、

まだ~~~してるの?
プロブロガー、イケハヤ式です。
煽られた人は、軽くイラつくと同時に興味を引かれます。
- 「◯◯をしてるあなたは勇気がある」
- 「もう××を買った人、ごめんなさい」
というのも、煽り系タイトルですね。
まだ東京で消耗してるの? 環境を変えるだけで人生はうまくいく (幻冬舎新書)
パターン5:矛盾

あえて、常識からすると矛盾することをタイトルにします。
常識では、残業をしないためには仕事を終わらせないといけません。
意外性によって、興味を引きます。
矛盾まで行かなくても、「なぜ」と思わせるだけで効果があります。
- コミュ障の僕に彼女が3人いる理由
- リスクをとりたくないならFXをやれ
などなど。
パターン6:否定

検索意図を否定します。
「電力会社 まったり」
で検索する人は「電力会社はまったりで狙い目なのでは」と期待しています。
それを

説明会の社員許さない
(まったりじゃなかった)
と、否定してしまいます。
これを見た人は、少し気分が悪くなりながらも、

何がダメなんだ?
と気になってしまいます。
ほかには
- 「仮想通貨 時価総額」→「仮想通貨を時価総額から考えるのは間違い」
- 「モテる 髪型」→「モテる髪型を探している人はモテない」
など、検索意図を否定していきましょう。
わたしが使っているのは、ここまでの6パターン。
このうちいくつかは、この本から学習しました。
この本に限らず、コピーライティングの本を1冊読んでおくと引き出しが増えます。
ブログ記事のリライト

リライトとは、書いた記事を手直しすることです。
リライトすることで、よりPVがとれる記事に育てます。
アクセスが倍になるということも、よくあります。
新しい記事で月間1,000PVを稼ぐより、リライトで1,000PV増やすほうがカンタンです。
理由は、現在どんな検索ワードで読者が流入しているかを調べられるからです。
PVがある記事なら、狙っていないキーワードからの流入も必ずあります。
現状に合わせて、コンテンツ・キーワードを追加・削除していくことができます。
- 狙ったワードで順位が低い→コンテンツを追加、またはキーワード変更
- 狙ったワードで順位が高い→狙うキーワードを増やし、コンテンツ追加
- 狙ってないワードでPVがある→そのワードからの流入を強化する追記
など。
どんなニーズがあるか、手探りで書くよりもムダなくPVアップが狙えます。
リライトは、労力の割にPVが稼げます。
必ず、やっていきましょう。
どの記事をリライトするか
心情としては、
- 古い記事
- 質の低い記事
をリライトしたいかもしれません。
①なら、古い記事が間違った情報になっているとき。
②なら、ネタが良くてリライトで輝く確信があるとき。
だったらありです。
でも、おすすめは、
- PVが多い記事
- 収益が多い記事
です。
リライトで成果が出るか分からない記事よりも、すでに成果がある記事を伸ばします。
作業がムダになりにくいです。
①PVが多い記事
- アナリティクスのホームを一番下までスクロール
- ページレポートをクリック
で、PVの多いページがどれか、確認できます。
②収益が多い記事
A8などのASPなら、成果レポートから見れます。
アドセンスで稼げている記事は、アナリティクスで見れます。
アナリティクスの左側メニューで、
- 行動
- サイト運営者
- サイト運営者のページ
の順にクリックすると、URLのリストが表示されます。
一番右の列が、1000PVあたりの収益です。
項目名の「サイト運営者のeCPM」をクリックすれば、収益順に並び替えできます。
これで上位の記事を優先的にリライトすれば、アドセンス収益を伸ばせます。
記事への流入キーワード
記事への流入ワードを、調べます。
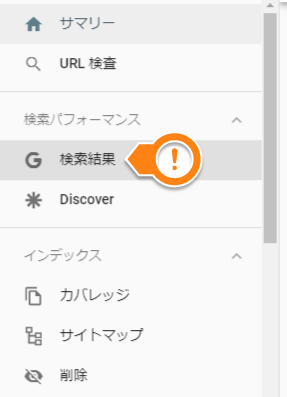
Googleの、Search Consoleを使います。

左側、「検索結果」をクリック。

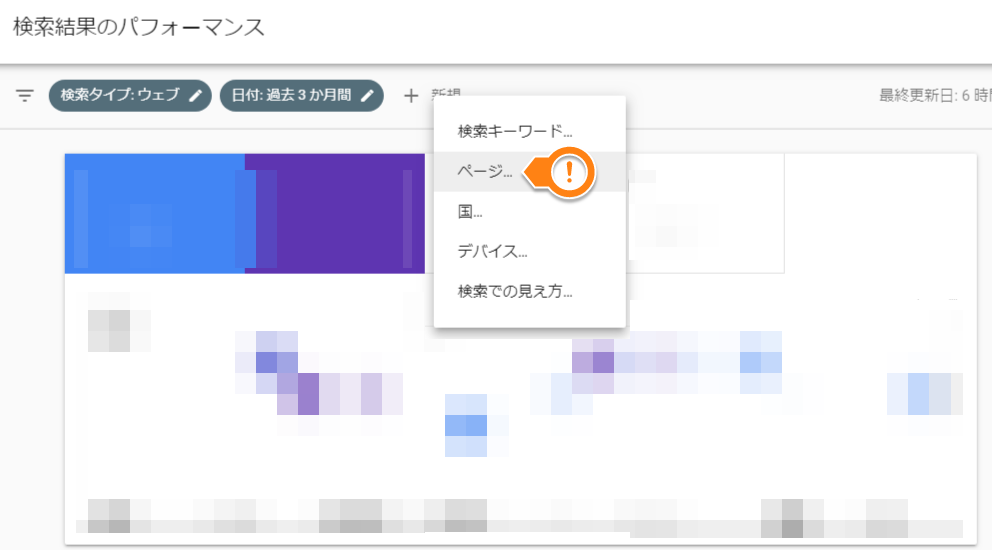
「+新規」、「ページ」の順でクリック。

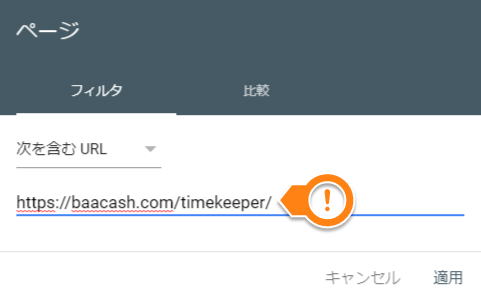
調べたいURLを入力し、「適用」をクリック。
各キーワードについて、
- クリック数
- 表示回数
- CTR
- 掲載順位
を知ることができます。
もう少し詳しい方法や、CSVデータのダウンロード方法。
そして、効率化のためのExcelツールをこちらの記事にまとめました。

ぜひ、読んでみてください。
見出し・本文を直す
Search Consoleのデータを元に、記事をリライトします。
狙ったワードで掲載順位が低い
見出しに入っているキーワードが、少ないのかもしれません。
不自然でない範囲で増やします。
キーワードの答えとなるコンテンツも、できるだけ追加します。
そもそも、ライバル記事が強すぎることもあります。
その場合は、今PVのある別のキーワードを狙う記事として書きなおします。
見出しを変えるのはもちろん、必要ならタイトルも変えます。
狙ったワードで掲載順位が高い
いい感じです。
そのキーワードでの検索結果を、あらためてチェック。
さらに上を目指せそうなら、コンテンツを増やします。
もう1位が取れてるか、ライバルが強くて上げるのが無理なら、狙うキーワードを増やします。
メインキーワード以外に、既に流入しているキーワードがあるはず。
そのキーワードを、見出し・本文に入れます。
狙ってないワードでクリックされてる
ラッキーです。
流入しているキーワードを、見出し・本文を入れて順位を上げます。
本文の見直し
Search Consoleのデータは関係ないですが、やった方がいい修正です。
がんばって文を書いているときは、悪い文であっても気付きません。
時間を空けて読むと、直したいところが必ず出てきます。
- 要らない文
- 分かりにくい書き方
- 不親切な書き方
また、時間が経つことで情報が古くなることもあります。
古い内容は、検索されることがあるかもしれない部分を残します。
「ここは古いです」と書いておき、最新の情報も書いておきましょう。
タイトルを直す
検索順位への影響が大きいです。
下がってしまうリスクもあります。
できるだけ変えたくないし、変えるとしても大胆には変えない方がいいです。
タイトルを大きく変えるのは、
- 狙いたいキーワードで、CTRが低い
- メインで狙うキーワードが変わったとき
です。
CTRは、
で計算されます。
CTRが低いということは、
「検索結果で表示されても、クリックされていない」
ということです。
検索結果に表示されるのは、主にタイトル。
CTRが低いときは、タイトルを直しましょう。
Googleの検索結果の順位ごとのCTRは、
- 1位 :21.12%
- 2位 :10.65%
- 3位 : 7.57%
- 4位 : 4.66%
- 5位 : 3.42%
- ~中略~
- 10位: 1.64%
(引用元)
です。
平均的なCTRはこれくらい、ということです。
順位の割にCTRが低すぎるときは、タイトルを変えてみましょう。
図を貼る
パワポなどで手作りの図を、記事に貼ることがあります。
オリジナルの図を作りこんだ記事は、検索上位を取りやすいです。
でも最初に記事を書くときは、できるだけ入れないでおきましょう。
すべての記事に、図を手作りで入れるのは大変です。

図を手作りしたのに、読まれない
ということもありえます。
だから、図を作るのはリライトのときにやります。
十分にPVがある記事にだけ、時間をかけて図をいれましょう。
ブログの内部リンク

記事には、内部リンクを入れていきます。
内部リンクとは、自分のサイト内のページ同士のリンクです。
- 記事を読み終えた人が、別の記事へアクセスしてくれる
- 別の記事からリンクされることで、Googleからの評価が上がる
という効果があります。
内部リンクの種類
使うのは、主に2種類です。
ブログカード

こういうのは、ブログカードといいます。
- 目立つ
- 画像が表示される
- 記事の説明が表示される
のがメリット。
スマホだとゴチャゴチャするので、記事の説明は表示されないようにしています。
ブログカードのデメリットは、
- リンクだと思ってもらえない(ネット慣れしてない人)
- 広告っぽいと思われる(ネット慣れしている人)
です。
1.リンクだと思ってもらえない
ネットに慣れていない人には、ブログカードをリンクだと思わない人がいます。
この問題には、対策があります。
「続きを読む」などのボタンを入れることで、クリック率が上がります。
ブログカードのカスタマイズについては、こちらの記事で書きました。

テーマがCocoonの人は、そのままコードをコピペできます。
2.広告っぽいと思われる
ネット慣れしている人は、広告バナーを嫌います。
- 広告バナー=画像
- ブログカード=画像っぽい
画像っぽいモノだから、クリックしたくないという人もいるでしょう。
ネット慣れした読者が多いなら、テキストリンクを増やすのもあります。
テキストリンク
Twitterとブログ連携。宣伝でPVは伸びない。2,700人増やす方法
昔ながらのこういうリンク。
テキストリンクといいます。
ブログカードの方が、見た目はいいです。
しかし、どちらがよりクリックされるかはブログの読者によります。
両方使ってみて確認するのが一番でしょう。
このブログについても、まだ答えは出ていません。
現状は、ブログカードばかり使っています。
新しい記事へ内部リンク
新しい記事を書くときは、
「新しい記事から内部リンク」
を貼るのではありません。
「すでにある記事から、新しい記事へ内部リンク」
を貼ります。
Googleからの評価を考えると、新しい記事の評価は0。
新しい記事からのリンクに、価値はありません。
読者にとって便利なモノだけ、貼ればOKです。
すでにある記事は、Googleからの評価があります。
そこから新記事への内部リンクなら、Googleからの評価を高める効果があります。
わたしは記事を書き終わったときに、

この記事へ内部リンクを貼れる記事は?
と考えて、読者がクリックしてくれそうなところにリンクを貼ります。
内部リンクを消すとき
内部リンクを消すときは、そのリンクがクリックされてないことを確認しましょう。
ブラウザのGoogle Chromeの拡張機能、Page Analytics(無料)が便利です。
Googleアナリティクスと連携すれば、記事上のリンクがどれだけクリックされたか見れます。

自分のページで、このようにクリック率を表示できます。
この%の分母は不明ですが、どのリンクが重要かは分かります。
クリック率が低いリンクは、どんどん消してしまいましょう。
踏まれないリンクは、Googleからの評価にも良くないです。
この画像で言うなら、リンク③は消してよさそうです。
同じページへのリンクは、まとめて集計されます。
リンク①とリンク②のリンク先は、同じです。
同じリンク先のへのクリック率は合計され、どちらにも同じ%が出ます。
リンク先が同じ場合は、どちらのリンクが重要なのか分かりません。
見づらいと読まれない

装飾をする
リスト
言いたいことが3つ以上あるときは、リストを使います。
- 光よりも速い
- タダよりも安い
- 肉よりも美味い
と書いた方が、
と書くより、見やすいです。
ボックスで囲むのも、文とリストがはっきり分かれて見えるのでオススメです。
注意・補足
こういうボックスを使います。
見逃すと読者が損してしまうような、大事なことを書きます。
こういうボックスを使います。
書いておきたいけど、あまり重要じゃないことを書きます。
補足:うんぬんかんぬん
と書くよりも、見た目がいいです。
吹き出し

吹き出しだよ
こういうのです。
読んでいる人に、ちょっとでも楽んでもらうために入れます。

ふざけるな!
読者に期待するリアクションを書いたり。

この記事、長すぎかな?
自分の意見・冗談を書いたりします。
太字
本文の大事なところを、太字で目立たせます。
太字だけを読んでも、だいたいの意味が分かるようにします。
他人の記事を読むとき、どんな読み方をしますか?
ほとんどの人は、読み流しているのではないでしょうか。
太字のところしか見ない読者がたくさんいると思って、どこを太字にするか決めます。
- 太字がない
- 太字が多すぎる
と、読者はラクに読めないので、ページを閉じます。
太字のところだけで、伝えたいことが伝わるようにしましょう。
読みやすさの工夫
誤字・脱字
誤字・脱字以外にも、読点(、)が少ない・変な位置にあるなど。
声に出して読むと、そうしたミスを見つけやすくなります。
改行
改行が読みやすく入っているかも確認します。
改行は、しつこいくらいにいれてOK。
ギチギチに文が詰まっていたら、読みづらいです。
わたしは、
- 改行は一文ごと
- 段落を変えるのは1~4文ごと
を目安にやっています。
カンタンな表現に
声に出して読むと、読みにくいところを見つけられます。
読みやすくするため、できるだけカンタンな表現を使いましょう。
この文も、
- 「出来る」→「できる」
- 「簡単」→「カンタン」
- 「に言い換え」→「を使い」
と直しています。
できるだけ漢字を減らし、
- ひらがな
- カタカナ
- カンタンな漢字
を使います。
ひらがなにすべきものについては、このツイートが勉強になります。
【ひらく漢字をまとめてみた】
原稿チェックの度に渡辺さん(@mw19830720 )と天野さん(@amanop )に注意されまくる『ひらくべき漢字』を自戒を込めてまとめてみました^p^
やわらかく、読みやすい文章に…#ライターhttps://t.co/9ci2C7jDPnhttps://t.co/ginBoqPnI5https://t.co/mfs9XRyvJA pic.twitter.com/fkCIRkYXtO
— いしかわゆき / ゆぴ(17)ライター (@milkprincess17) August 22, 2018
キーワード化
キーワードへの書きかえもしましょう。
「ブログ PV」
というキーワードを狙っているなら、
- サイト
- メディア
- ホームページ
は「ブログ」に変え、
- 「アクセス」
- 「クリック」
- 「流入」
は「PV」に変えます。
スマホでの見え方
ブログをパソコンから書いている人が多いと思いますが、読者はスマホが多いです。
うちのブログだと、7割がスマホユーザ。
レスポンシブWebデザインチェックツール(無料)で、スマホからの見た目をチェックします。

URLをいれるだけで、いろんなサイズのデバイスでの見え方をチェックできます。
とくに気をつけてチェックしたいのが、iPhone6の画面です。
iPhone6は比較的小さいので、PCとの違いが大きいです。
- 文章が、詰まりすぎていないか
- H2見出しは、1行に収まっているか(できるだけ)
などをチェックします。
1文の長さは、PCで見たときに物足りないくらい短くします。
すると、スマホで見たときにちょうどよくなります。
あと、一度でいいのでチェックしておきたいのが、
- ホーム画面の記事リスト
- ブログカード
- 関連記事一覧
です。
スマホで見ると、記事の説明がゴチャゴチャしていることがあります。
読まれそうにないなら、消してすっきりさせましょう。

以前スマホのチェックに使っていたSizzyは有料化しました
ブログの画像

アイキャッチ画像
アイキャッチ画像は、必ずいれましょう。
- 記事にアクセスされたとき
- ブログ内で、関連記事として表示されたとき
- SNSでシェアされたとき
などに表示される画像です。
目を引かなければ、クリックされません。
文字を入れる
下で書く、Evernoteを使った方法でサクッと文字を入れるといい感じ。
タイトルに入りきらなかった言葉などで、メリットをアピールするといいです。
文字は、できるだけ大きくいれます。
PVにどのくらい効果があるか不明ですが、右の方が目を引きますよね。
美女・現金を使う
美女・現金の画像を使うと、クリックされやすいです。
ただし、

美女・現金でPVを!
という姿勢が明らかすぎると、読者の信頼を失うかもしれません。
とくに、現金の画像はアヤしい空気を放ちます。
基本的には、記事の中身と関係がある画像を選びます。
美女・現金画像は「ここぞ」という記事に使っていきます。
ちなみにイチオシの記事は、ホームで固定するといいです。
サイドバーに置いても、クリックされやすいです。
見出しの画像
H2見出しごとに、画像をいれると、
- 話題が変わったのをしめす
- イメージを湧きやすくする
- 読みやすそうに見せる
- 滞在時間を伸ばす
というメリットが期待できます。
ただし、

文章の流れを、途切れさせてしまう。
という意見もあります。
一理あるので、このブログでは間をとって(?)小さい画像をいれてます。
小さい画像は、flat icon design(無料)がかわいいです。

サイズも選べるので、256×256pxの画像を使っています。
ツイート埋め込み
Twitterの画像付きのツイートは、ブログに埋め込みできます。
ツイートのURLを貼り付けるだけです。
画像の代わりに使えるので、便利です。
画像を編集する
画像の編集は、Evernoteが手軽です。
- 文字を入れる
- マーカを入れる
- 四角で囲む
- モザイクをかける
などができます。
カンタンな使い方・注意点はこの記事で書きました。

ぜひ、読んでみてください。
重いと読まれない

ページの読み込み速度を上げます。
PCからのアクセスは速くても、スマホからだと遅いかもしれません。
モバイルサイトを閲覧しているユーザーの 50% はサイトが 2 秒以内に読み込まれることを期待しています。(引用元)
とのこと。
読み込み速度は大事です。
速度を測る
Test my site
GoogleのTest my siteで測ります。
ブログのホームのURLを入れて「エンター」です。

多くのサイトで、訪問者の半数がページの読み込み中に離脱しています。
という、恐ろしいことも書いてあります。

こんな風に、結果がでます。

スピードを、上げねば。
速度を早くする対策は、ほとんどプラグインで出来ます。
PageSpeed Insights
Googleの、PageSpeed Insightsでも読みこみ速度を測れます。
使い方は同じで、ブログのホームのURLを入れて「エンター」です。
PCとモバイル、それぞれの読込速度のスコアが見れます。
画像を圧縮する
Imsanity
Imsanityは、画像サイズを小さくしてくれるプラグインです。
- アップロードする画像を自動で小さく
- すでにアップロードした画像を一気に小さく
できます。
ブログの画像サイズは、1024×1024px あればOKです。
これで速度は59→65になりました。
EWWW Image Optimizer
EWWW Image Optimizerは、画像を圧縮してくれるプラグインです。
- アップロードする画像を、自動で圧縮
- すでにアップロードした画像を、一気に圧縮
できます。
このブログで使ってみたら、PageSpeed Insightsではスピードが下がってしまいました。
スコアが65→59に。
原因は、よく分かりません。
広く使われているプラグインなので、一般的には速度が上がるはず。
EWWW Image Optimizerには、WEBPに対応する機能もあります。
WEBP(ウェッピー)は、これまで使われてきたJPEGなどより軽い画像フォーマットです。
対応後は、ブログ上からデスクトップに何か画像をドラッグ&ドロップ。
保存される画像がWEBPになっていれば、無事に対応できています。
JSなどをフッタ読込
PageSpeed Insightsで、
「コンテンツのレンダリングをブロックしているJavaScript/CSSを排除する」
ように言われたら、この対策を行います。
このブログでは、こんな結果になりました。
- Scripts to Footer(JS):59→68
- Autoptimize(CSS):68→75
(PageSpeed Insightsのモバイルにて)
①Scripts to Footer
Scripts to FooterはJavaScriptの読み込みを、フッターに移動するプラグイン。
特に、設定などはなかったはず。
とにかくページを表示して、JavaScriptはあとで読み込む。
ということですね。

多分ね・・・。
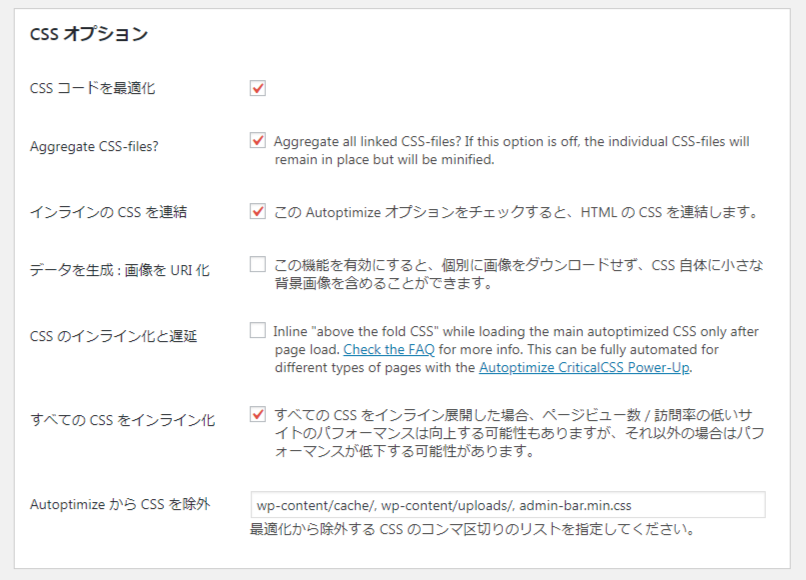
②Autoptimize
Autoptimizeは、CSSの読み込みを後回しにできるプラグイン。

このように設定すると、速くなりました。

これも意味はよく分からん・・・
リビジョン削除
WordPressはデフォルトで、記事の更新履歴をすべて保存します。
リビジョンコントロールというプラグインで、保存する数を指定できます。
影響は大きくないですが、わずかに速度がマシになる施策です。
キャッシュプラグイン
WP Fastest Cacheを使用しています。
弊ブログでは、インストールの前後で目に見える変化はありませんでした。
環境によっては劇的に効果がある施策なので、選択肢として紹介しておきます。
PHPのバージョンを上げる
PHPのバージョンを上げる(5.6→7.1)と、速くなりました。
PageSpeed Insightsのモバイルのスコアが、36→55に。
レンタルサーバに、設定画面があるはずです。
これはかなり効果がありましたが、注意点を必ず読んでください。
バージョンをあげると、使えなくなるプラグイン・テーマがあるかもしれません。
WordPress自体は、大丈夫です。
テーマがCocoonの場合、よほどいじってなければそれも大丈夫。
古いプラグインを使っていると、

WordPressの管理画面が真っ白
のリスクがあります。
そうなってしまったら、
「原因らしきプラグインを、レンタルサーバから消してみる」
ことでおそらく回復するハズですが、自己責任で行ってください。
ブログの外部リンク

外部リンクとは、自分のサイトではないページへのリンクです。
外部リンクは貼るべきか
外部リンクを貼ると、そこから読者が去ってしまうかもしれません。
それでも、外部リンクは貼るべきです。
外部リンクを使うのは、
- 人のページから引用したとき
- 読者にとって便利なとき
です。
人のページから引用したとき
引用元をしめすために、外部リンクを貼ります。
- 引用された側への感謝をしめす意味
- 「パクリではなく引用です」というアピール
という意味があります。
同時に、以下のように引用タグで囲って引用であることをしめしましょう。
引用された文章
読者にとって便利なとき
読者にとって便利なのであれば、外部リンクを貼りましょう。
外部リンクをクリックされると、読者は去ってしまいます。
しかし、自分の記事でニーズが満たせない場合、記事は「×」で閉じられてしまいます。
Googleは、読者の行動を見ています。
単に「×」で閉じられるより、別のサイトへ飛ばれた方がGoogleの評価はマシです。
自分の記事の中で、読者のニーズを満たせるのがベストです。
それが難しいなら、外部リンクで読者にとっての便利さを確保しましょう。
ブログにプロフィールを

ブログのプロフィールページを作りましょう。

こういうのです。
書いたからといって、すぐアクセスが増えるものではありません。
これも、書いている人についてGoogleに評価してもらう意味があります。
- 自分がどんな人か分かる話
- 誰に向けて、どんな記事を書くか
- おすすめ記事
- フォローしてね
- 経歴・資格・実績
あたりを書きます。
Googleだけを意識するなら、5の略歴だけでも書いておきましょう。
アンカーリンク

アンカーリンクの使い所
アンカーリンクをクリックすると、記事内のリンク先にジャンプできます。
これが役に立つのは、
「一部の読者にとって必要で、多くの読者にとって邪魔になる」
章を作りたいときです。
たとえば、
- ○○とは
- ○○の始め方
といった見出しになるやつです。
すでに○○を知っていて、始めている人が主な読者。
でも少しは居る、○○を知らない人向けの章も書きたい。
そういうときは、「○○とは」という章を記事のラストで書きます。
そして、記事の最初で
「○○って何?という人はこちら」
というアンカーリンクを貼っておきます。
「○○とは」を読みたい人は、リンクをクリックして記事のラストにジャンプ。
読みたくない人は、リンクをスルーするのでみんなハッピーです。
幅広い読者のニーズを満たし、Googleにも「網羅的な記事」と評価されやすいです。
アンカーリンクの動きが見たい人は、
をクリックしてみてください。
戻ってくるリンクも貼ってあるので、気軽にどうぞ。
アンカーリンクの貼り方
行き先を決める
今回は、見出しに貼る方法。
WordPressで記事を書いているなら、ビジュアルエディタを使う人が多いでしょう。
まずは、書いている記事をテキストエディタで表示させます。

記事を編集するエリアの右上、テキストのタブをクリック。
行き先にしたい、H2見出しを探します。
H2見出しだと、HTMLはこうなっています。
<h2>見出しタイトル</h2>
ここに、
<h2 id="a">見出しタイトル</h2>
と書きます。
id="a"
が増えました。
aは、好きな文字列でOKです。
書いたら、ビジュアルのタブをクリックして元の画面に戻ります。

リンクする
テキストリンクと、同じ貼り方です。

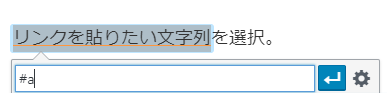
リンクを貼りたい文字列を選択。

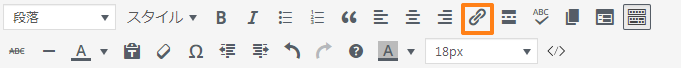
記事を編集するエリアの上、クリップのマークをクリック。

このようなハコがでるので、
#さっき決めた文字列
と書きます。
今回なら、
#a
です。
入力したらエンター。
アンカーリンクの完成です。
プレビューページでリンクをクリックして、使えるかどうか確認しておきましょう。
ブログの記事下

テーマによるかもしれませんが、ブログをスマホで見るとサイドバーが見えません。
ボタンをクリックすると出るのですが、クリックしてくれる読者は少ないでしょう。
となると、次の記事を見てもらうために重要になるのは記事の下です。
記事を読み終わると、自然に見えるところ。
考えてレイアウトすることで、次の記事をクリックをしてもらいましょう。
1例として、このブログではどう考えてレイアウトしたか、表示される順に書きます。
カテゴリへリンク

まず、カテゴリへのリンクです。
定型文とブログカードを置いています。
ある記事に興味を持った人は、そのカテゴリにも興味があります。
これは、かなりクリックされやすいです。
カテゴリを作りこむ
見たい記事を見つけてもらえるよう、カテゴリページにコンテンツがあるとベターです。
作りこむのはめんどうですが、
- カテゴリの人気記事
- カテゴリのおすすめ記事
あたりを置いておくだけでも、次のクリックをされやすいでしょう。
わたしも手が回らず、人気記事を置いています。
カテゴリリンクの方法
指定したカテゴリにだけ、リンクの入ったウィジェットを表示する方法です。
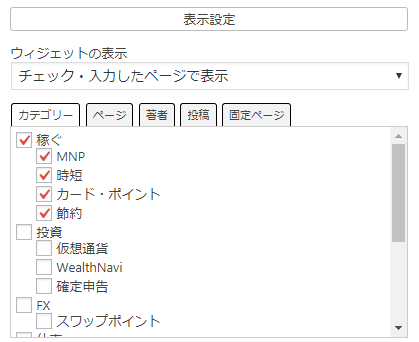
テキストウィジェットでリンクを作り、
- 表示設定
- チェック・入力したページで表示
- カテゴリーのタブで表示したいカテゴリを選ぶ
で、できます。


テーマがCocoonじゃないとできないかも・・・
Cocoon以外なら、Widget Option(ウィジェット設定)というプラグインでできそうです。
使い方は、こちらの記事が詳しいです。
シェアボタン

Twitterなどはログインが必要なため、ほとんど使われないらしいです。
「コピーボタンはわりと使われる」と聞いたことがあります。

コピーボタンは、Cocoonテーマの機能にあります
プロフィール

プロフィールボックスです。
「わたしが書きました」アピールですが、カスタマイズでフォローボタンを乗せています。
フォローしてくれる人が増えれば、Googleからの評価が高まりやすくなります。
関連記事

よさげな記事が見えたら、クリックする。
という読者が画像で目を引かれてクリックしてくれるよう、関連記事リストを置いています。
テーマがCocoonであれば、テーマの機能で関連記事が出せます。
ただし、表示位置を自由に変えられません。
- 表示位置にこだわりたい
- 関連記事がテーマの機能にない
というときは、プラグインを利用しましょう。
ボックスメニュー


関連記事にいいのがなかった
という人向けです。
ブロックメニューでカテゴリページへのリンクを貼っておけば、クリックされるかもしれません。
カテゴリページへのリンクをクリックで、1PV。
カテゴリページに見たい記事があれば、さらに1PVです。
関連記事を即クリックされるより、1PV多いです。

セコい話ですがw
フッターメニュー

なんかウザかった!とにかくスクロールしてみた!
というスマホユーザ向けに、ページ最下部にメニューを表示しています。

フッターメニューは、コンパクトで邪魔になりません。
とりあえず、設置して損はないです。
目次ユニットの活用
記事下の話からはそれますが、サイドバーの話を少しだけ。
人気記事やカテゴリを表示するのが普通ですが、おすすめしたいのは目次ユニットです。
目次ユニットというのは、こういうのです。

記事の各見出しにジャンプできます。
これをサイドバーで追従、つまりスクロールしてもついてくるようにしておきます。
いつでも記事の好きな見出しへジャンプできるので、とても便利です。
ブログ記事の文字数

狙うワードの検索ボリュームが大きければ、記事がカバーすべき内容も多くなります。
- 検索ボリューム10~100→500文字以上
- 検索ボリューム100~1000→1500文字以上
超スモールワードでも、ちゃんと検索ニーズに答えるなら500文字はいくでしょう。
慣れてくると、むしろ1,000文字以下にまとめるのが難しくなります。
検索ボリュームが100~1,000のワードを狙うなら、1,500文字は欲しいです。
当ブログで上位表示している記事は、最低でそのくらいでした。
Googleは読者の動きを見ているので、文字数が多ければ上位表示するわけではありません。
短くても、読者のニーズを満たしていれば上位表示されます。
ただし文字数が多ければ、たまたま使った意外なワードでのPVも期待できます。
読者にプラスになる内容なら、どんどん増やしてOKです。
ちなみに、記事へのコメントは受け付けるべきです。
コメントに検索されるようなワードが含まれていて、PVにつながることがあります。
PREP法で読みやすく

言いたいこと
文を書くときに迷ったら、PREP法という構成にできないか考えます。
PREP法は文章の作り方で、
- 言いたいこと(Point)
- 理由(Reason)
- 例(Example)
- 言いたいこと(Point)
の順で書いていきます。
このブログでは記事全体をPREP法で構成するのではなく、見出しの中をPREP法で構成してます。
理由
これを使うメリットは、迷わずに速く書けること。
また、言いたいことを2回言うので説得力が出ることです。
例
例えば、
「ブログでPVを増やすには記事数が大事」
と書きたいのであれば、
- 言いたいこと:ブログでPVを増やすには、記事数が大事
- 理由:流入する入り口が増え、記事間のリンクも多くなるから
- 例:わたしはXXX記事を超えたころから、PVがY倍になった
- 言いたいこと:ブログでPVを増やすには、記事数がとても大事
という4文を考えて、それに肉付けしていきます。
言いたいこと2度目
なんでもこの型にハマるわけではないですが、書き方に迷ったときに試してみてください。

大事なことなので、2度言いました
「ブログ」を攻略する
この記事で言いたかったことは「キーワード選びが大事」ということです。
- ライバルに勝てそうなキーワードを探す
- タイトル・見出しにキーワードを入れる
- キーワードへの回答となる記事を書く
というのが、PVを伸ばす基本戦略です。
でも、この記事自体はその通りになっていません。
キーワードが絞りきれておらず、文字数がやたら多いです。
このようにした理由は、「ブログ」の関連キーワードのライバルが強すぎたためです。
少ないボリュームのキーワードすら、上位をとれそうなところが見つかりにくかったのです。
ブロガーが何か書くとしたら、
「ブログについて」
は必ず選択肢になります。
するとライバル記事の数は多くなり、上位記事の質も高くなります。
そこで今回は定石から離れ、ひたすら文字数を増やしてみることにしました。
そうすることで、ラッコキーワード(旧関連キーワードツール)で見えないワードから流入するかもしれません。
そんなワードが見つかったら、そのワードへの対策をして流入を増やす。
という戦略でどのくらいPVがとれるのか、実験してみようと思っています。
公開時点で、約2.2万文字。
このような感想パートにまで目を通してくださり、ありがとうございました。














以前、「出世したくない人が圧倒的」のツイートでコメントした「ぷー」です。
早速参考にさせて頂きました。
こちらのPV数改善記事が私にとって一番ありがたい記事でした。
理路整然と説明されていて、他のサイトの解説に比べて非常に解りやすく、実践しやすく感じました。
ありがとうございます。
仕事のサボり方も参考にしています笑
コメントありがとうございます!
ツイッターでの紹介も、ありがとうございます!
クビにならない程度にサボって、PVをコツコツ伸ばしていきましょうw
僕もまた役立つ記事が書けるように頑張ります!